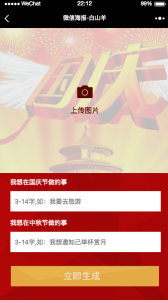
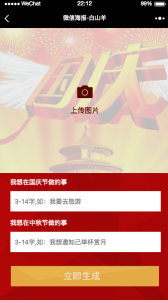
临近祖国母亲的生日的时候,工作加班都不重要,都想立马回去为祖国妈妈过生日有木有。最近老总想在国庆时候做一个海报形式做品牌宣传及推广,特实现了如下的简单粗暴效果:



功能如下:手机浏览器环境下:点击上传图片-->相册、相机、文档中选择相片-->裁剪-->绘制canvas-->加上自定义的元素-->合成最终海报
微信环境下:主要不同的是选择相片调用的是微信相册,分享到朋友圈或QQ空间,发给朋友及QQ好友显示的是自定义内容,对于推广来说更友好。
不啰嗦了,来说具体实现方法吧。
引入静态文件
<link rel="stylesheet" href="css/cropper.min.css">
<link rel="stylesheet" href="css/main.css">
<script src="js/fabric.min.js"></script>
<script src="js/zepto.min.js"></script>
<script src="js/jweixin-1.0.0.js"></script>
<script src="js/load-image.all.min.js"></script>
<script src="js/cropper.min.js"></script>
<script src="js/main.js"></script>
1、利用cropper.js实现图片上传裁剪功能,具体实现方法可参考上篇文章:《利用cropper.js实现用户图像裁剪异步上传》;
2、主要上传事件如下:
$(".js-gotocrop").off("click").on("click", function(){
$("body").scrollTop(0);
varkey=$(this).data("key");
globalkey=key;
$(".js-upload")[0].click();
loadImage.upload({
domid: "upfile",
multiple: false,
before:function(){console.log("before");},
fail:function(failMsg,file){console.log("fail",failMsg,file);},
success:function(dataURL,file){
$(".js-container").removeClass("hide");
$(".js-showimg").attr("src",dataURL);
varimage=document.querySelector('#image');
cropper=newCropper(image,{
viewMode:0,
dragMode: 'move',
aspectRatio: 8 / 9,
restore: false,
guides: false,
center: false,
highlight: false,
cropBoxMovable: false,
cropBoxResizable: false,
toggleDragModeOnDblclick: false,
});
},
complete:function(){console.log("complete");$(".js-loading").addClass("hide");},
progress:function(total,remainder){console.log("progress",total,remainder);$(".js-loading").removeClass("hide");},
uploadAction:function(fileData){
//console.log(fileData);
vardefer=$.Deferred();
defer.resolve(fileData);
returndefer.promise();
},
type: 'image/jpeg', //必须的是jpeg格式
quality: 1,
dataType: 'base64',
});
});
3、ok,pc端的基本设置完成!复杂的微信端开始吧》》
1、获取公众号的appid及
以下步骤建议后台实现,本步骤后台采用php,也可以直接去下载微信官方demo来参考源码:http://demo.open.weixin.qq.com/jssdk/sample.zip;
1、新建入口文件wx.php并实例化:
<?php
require 'JSSDK.php';
url = urldecode(_POST["url"]);
sdk = new JSSDK('your appid','your appsecret',url);
sinfo =sdk->getSignPackage();
echo json_encode($sinfo);
2、拿到appid及appsecret通过微信官方接口https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=this->appId&secret=this->appSecret"来获取token;
token检测地址:https://mp.weixin.qq.com/debug/
3、拿到token后来生成tiket,官方接口地址:https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken;
4、获得签名字符串,获取接口:
string="jsapi_ticket=jsapiTicket&noncestr=nonceStr×tamp=timestamp&url=$this->url";
$signature=sha1($string);
由上可知,他是由tiket+随机字符串(16位)+当前时间戳+当前页面的url值(需要动态获取,前端转码后可ajax抛后台再解码再生成签名);
签名检查地址:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
前端当前地址转码:
var url1=window.location.href.split('#')[0];
var url2=encodeURIComponent(url1);
后台获取后解码:
$url = urldecode($_POST["url"]); // POST 提交
值得注意的是:因为access_token和jsapi_ticket必须要在自己的服务器缓存,否则上线后会触发频率限制。请确保一定对token和ticket做缓存以减少2次服务器请求,不仅可以避免触发频率限制,还加快你们自己的服务速度。目前为了方便测试提供了1w的获取量,超过阀值后,服务将不再可用,请确保在服务上线前一定全局缓存access_token和jsapi_ticket,两者有效期均为7200秒,否则一旦上线触发频率限制,服务将不再可用。这个值得注意了!!
5、配置好文件后,下一步向后台抛已转好码的URL,配置接口相关参数,因为我们要获取到相册功能,还要允许对选取的图片进行裁剪,所以我们需要上传图片至微信服务器(保留有效期3天),上传成功后会返回一个media_id 给我们,我们就可以根据这个来把他下载到本地,从而进行裁剪工作。所以我们需要调用的接口有chooseImage、uploadImage、downloadImage三个接口,具体配置如下:
var url1 = window.location.href.split('#')[0];
var url2 = encodeURIComponent(url1);
$.post('wx.php', {url: url2},function (data) {
wx.config({
debug: false,
appId: data.appId,
timestamp: data.timestamp,
nonceStr: data.nonceStr,
signature: data.signature,
url: data.url,
token: data.token,
ticket: data.ticket,
jsApiList: [
'chooseImage',
'uploadImage',
'downloadImage'
]
});
},"json");
这里如下图所示,因本项目需求后台返回base64串回来我用于canvas裁剪:
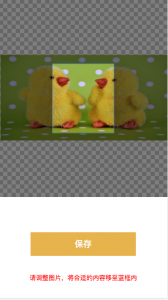
后续自定义cropper参数后设置自己的裁剪范围完成裁剪。
6、裁剪后生成的图片进行自定义分享。
在调用分享之前,让我们再确定几个参数是否正确。
首先你的公众号是不是已经认证或是测试号!!
前端向后台传URL时是否排除#后的hash值,是否已转码?
ok,如果上述两个确认了后,继续往下走,来设置分享接口的相关参数,如下所示:
var url1 = window.location.href.split('#')[0];
var url2 = encodeURIComponent(url1);
var imgsrc = "http://lihua1108.com/weixin/logo.jpg";
$.post('wx.php', { url: url2 }, function (data) {
wx.config({
debug: true,
appId: data.appId,
timestamp: data.timestamp,
nonceStr: data.nonceStr,
signature: data.signature,
url: data.url,
token: data.token,
ticket: data.ticket,
jsApiList: [
'onMenuShareAppMessage',
'onMenuShareTimeline',
'onMenuShareQZone',
'onMenuShareQQ'
]
});
}, "json");
wx.ready(function () {
var shareData = {
title: '白山羊博客海报测试',
desc: '白山羊是一个大逗比,哈哈',
link: url1,
imgUrl: imgsrc, // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
msgError('分享成功!');},
cancel: function () {
alert('取消分享');
// 用户取消分享后执行的回调函数
},
fail: function (res) {
alert(JSON.stringify(res));
},
}// 分享给朋友
wx.onMenuShareAppMessage(shareData);// 分享到朋友圈
wx.onMenuShareTimeline(shareData);//分享到QQ空间
wx.onMenuShareQZone(shareData);// 分享到QQ好友
wx.onMenuShareQQ(shareData);
});
wx.error(function (res) {
alert(res.errMsg);
});
上述调用了分享给朋友,分享到朋友圈,分享给QQ好友,分享到QQ空间,再次注意下jsApiList下接口要用单引号!!
很多细节得要注意好才能爬出微信这个满地都是坑的地带。。
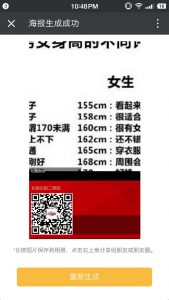
以下是完成后的结果: