


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js选项卡切换</title>
<style>
input { width:100px; height:50px; border: 1px solid #ddd;margin: 0 -2px;}
div { width:300px; height:100px;text-align: center;line-height: 100px;color: #fff; margin: 2px -2px;}
.one { background: green; }
.txt2, .txt3 { display:none; }
.txt1 {background: green}
.txt2 {background: red}
.txt3 {background:#005eff;}
</style></head>
<body>
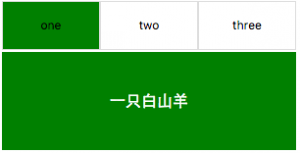
<input type="button" value="one" class="one" />
<input type="button" value="two" class="two"/>
<input type="button" value="three" class="three" />
<div class="txt1">一只白山羊</div>
<div class="txt2">二只白山羊</div>
<div class="txt3">三只白山羊</div>
</body>
</html>
<script>
window.onload = function () {
var divs = document.querySelectorAll('div');
var inputs = document.querySelectorAll('input');
var last = inputs[0];
for( var i=0;i<inputs.length;i++){
inputs[i].index = i; //给每个按钮添加一个自定义属性,储存它们对应的索引值
inputs[i].onclick = function() {
last.style.background = 'none'; //把前一次按钮的背景色去掉
divs[last.index].style.display = 'none'; //把前一次对应的div隐藏
this.style.background = 'green'; //给当前点击的按钮添加背景色
divs[this.index].style.display = 'block'; //让当前点击的按钮对应的div显示
last = this; //把上一次点击的对象更新为当前点击的对象,这一步很重要,需放在最后执行
}
}
}
</script>
此方法容易理解套用,但代码稍许有些冗余。
<script>
window.onload = function () {
var inputs = document.querySelectorAll('input');
var divs = document.querySelectorAll('div');
for( var i=0;i<inputs.length;i++){
inputs[i].index = i;
inputs[i].onclick = function(){
//点击前,去掉所以得inputs背景,隐藏所以得div
for(var i=0;i<inputs.length;i++){
inputs[i].style.background="none";
divs[i].style.display = "none";
}
//给当前的input添加背景色,让对应的div显示
this.style.background="green"; //this指向inputs
divs[this.index].style.display = "block";
}
}
}
</script>
此方法主要运用嵌套循环,思路明了。这里主要提供两个简单方法,关于展现形式要加啥效果的都可以自己去添加了。
