已经12月了,公元两千零一七年也快结束了,不由得感叹时间过的真快,还没开始做些什么,一年就又晃过去了,mdzz。
在年底,各种节日,年会等活动慢慢开始闹腾起来。最近为了迎(zou)接(kai)2018,上面打算让我们做一个互动活动。经过几天折腾,选了一个h5小游戏和h5贺卡的形式。而最终经过讨论,放弃了贺卡,原因是在国庆时做过类似的(qishichabiehendadehaome),选择了小游戏。相信还有很多小伙伴们最近也在筹划这些,所有干脆做个分享,有需要的可以参考下。
本项目想实现的功能及模式:
1、主要环境在微信端,所以基于微信接口开发;
2、用户进入活动页面,自动获取到用户信息,包括头像,昵称,地区(注:接口权限需要认证的服务号或者用户已关注公众号)
3、地区,昵称 用户也可按自己想法更改,写一段祝福语后,即可生成贺卡;
4、根据微信分享端口,引导用户分享至微信好友或朋友圈。
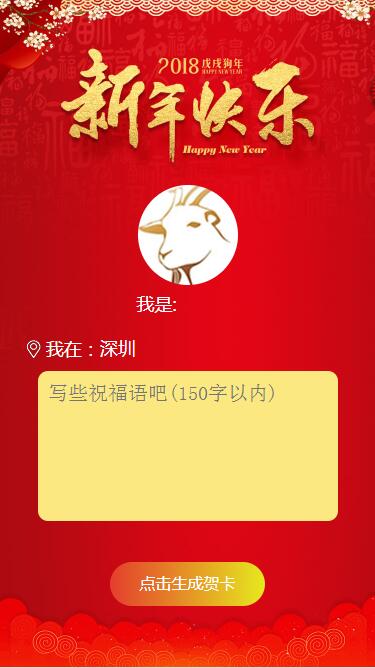
实现后的效果图如下(UI有点丑,还望见谅<_>):
实现方式:主要通过canvas绘图及其其他属性完成
贴上主要代码:
var canvas = document.getElementById("myCanvas");
varctx=canvas.getContext("2d");
canvas.width=_width;
canvas.height=_height;
varimgUrl=newImage,
qrCodeUrl=newImage,
point=newImage,
avatar=newImage;
imgUrl.src=imgbox.src;
avatar.src='images/avatar.jpg';
qrCodeUrl.src="images/qrcode.png";
point.src="images/point.png";
varbless_text="白山羊送福接力";
//var btm = document.getElementById("bottom");
imgUrl.onload=function(){
this.height=_height;
ctx.fillStyle="#fff";
ctx.fillRect(0,0,_width,_height);
varerWeiMaY=this.height-qrCodeUrl.height-90;
varwyDyY=this.height-80;
if(ctx.drawImage(imgUrl,0,0,_width,this.height),ctx.beginPath(),ctx.beginPath(),ctx.font="normal 18px sans-serif",ctx.textAlign="start",ctx.textBaseline="hanging",""!=pointMsg&&""!=luck&&""!=author&&void0!=pointMsg&&null!=pointMsg&&null!=luck&&null!=author){
varpTxt="我在:"+pointMsg;
varfromTxt='我是:'+author;
ctx.fillText(pTxt,_width/8,_height/2);
ctx.fillText(fromTxt,_width/2.75,_height/2.3);
ctx.drawImage(point,0,0,42,55,_width/14.5,_height/2,42,55);
ctx.drawImage(qrCodeUrl,0,0,100,100,(_width-100)/2,erWeiMaY,100,100);
circleImg(ctx,avatar,50);
}elseif(luck.length>150){
alert('祝福语字数超过限制');
returnfalse;
}
else{
alert('请先输入祝福语吧');
return false;
}
我们通过接口拿到的用户头像原本是正方形的,而在本项目中采取圆形头像,所以我们还得对原头像进行处理,为此,看其他大神有封装过这样一个函数:
function circleImg(ctx, img, r) {
ctx.save();
x=(_width-100)/2;
y=_height/3.6;
vard=2*r;
varcx=x+r;
varcy=y+r;
ctx.arc(cx,cy,r,0,2*Math.PI);
ctx.clip();
ctx.drawImage(img,x,y,d,d);
ctx.restore();
}
注意:在canvas中没有换行的属性,所以在textarea中祝福语多行的话,需自己写方法去解决,如下:
function getTrueLength(str){//获取字符串的真实长度(字节长度)
varlen=str.length,truelen=0;
for(varx=0;x<len;x++){
if(str.charCodeAt(x)>128){
truelen+=2;
}else{
truelen+=1;
}
}
returntruelen;
}
function cutString(str, leng){//按字节长度截取字符串,返回substr截取位置
varlen=str.length,tlen=len,nlen=0;
for(varx=0;x<len;x++){
if(str.charCodeAt(x)>128){
if(nlen+2<leng){
nlen+=2;
}else{
tlen=x;
break;
}
}else{
if(nlen+1<leng){
nlen+=1;
}else{
tlen=x;
break;
}
}
}
return tlen;
}
if(ctx.beginPath(),ctx.font="normal 20px PingFangSC-Medium"){
for(vari=1;getTrueLength(luck)>0;i+=0.1){
vartl=cutString(luck,_width/13);
ctx.fillText(luck.substr(0,tl).replace(/^\s+|\s+$/,""),(_width-(0.8*_width))/2,i*_height/1.8);
luck=luck.substr(tl);
}
}
因为时间关系,最近都在赶项目,本文介绍的也比较粗糙,不过基本可以表达项目完整意思,所以老铁如有需要源码的可以在评论区留下邮箱索取。