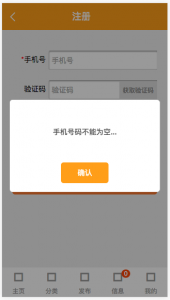
当下多数网站,APP会员注册都采取手机号等方便快捷模式,本人最近在做一个移动端的登录注册界面,初稿如下图所示:

现在来具体说说我的实现方法:
其中js核心代码:
$("#Submit").click(function get_mobile(){
var mcode=Math.round(Math.random()*10000);
$.get("yanzheng.php?mobile="+$("#mobile").val()+"&mcode="+mcode,function(data){
// alert(data);});$("#yanzheng").click(function get_code(){
$.get("yanzheng.php?code="+$("#code").val(),function(data){
// alert(mcode);
if (mcode==$("#code").val())
{
alert('验证码正确,请继续!');
}
else{
alert('验证码错误');
}
});
});
});
var test = {
node:null,
count:5,
start:function(){
//console.log(this.count);
if(this.count > 0){
this.node.innerHTML = this.count-- +"后重新发送";
var _this = this;
setTimeout(function(){
_this.start();
},1000);
}else{
this.node.removeAttribute("disabled");
this.node.innerHTML = "重新发送";
this.count = 5;
}
},
//初始化
init:function(node){
this.node = node;
this.node.setAttribute("disabled",true);
this.start();
}
};
var btn = document.getElementById("Submit");
btn.onclick = function(){
// alert("验证信息会发送到"+$("#mobile").val());
test.init(btn);
};
});
var mcode=Math.round(Math.random()*10000);
$.get("yanzheng.php?mobile="+$("#mobile").val()+"&mcode="+mcode,function(data){
// alert(data);});$("#yanzheng").click(function get_code(){
$.get("yanzheng.php?code="+$("#code").val(),function(data){
// alert(mcode);
if (mcode==$("#code").val())
{
alert('验证码正确,请继续!');
}
else{
alert('验证码错误');
}
});
});
});
var test = {
node:null,
count:5,
start:function(){
//console.log(this.count);
if(this.count > 0){
this.node.innerHTML = this.count-- +"后重新发送";
var _this = this;
setTimeout(function(){
_this.start();
},1000);
}else{
this.node.removeAttribute("disabled");
this.node.innerHTML = "重新发送";
this.count = 5;
}
},
//初始化
init:function(node){
this.node = node;
this.node.setAttribute("disabled",true);
this.start();
}
};
var btn = document.getElementById("Submit");
btn.onclick = function(){
// alert("验证信息会发送到"+$("#mobile").val());
test.init(btn);
};
});
 JavaScript核心代码:
JavaScript核心代码:

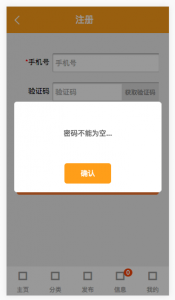
OK,具体测试如下图所示:



此项目弹窗效果是Windows默认的,上图所示的效果均为本人二次修改的效果,此项目整体打包文件点击此处下载
