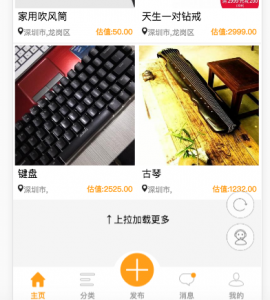
最近因项目开发需要,数据加载都需下拉通过ajax加载来实现。查看了很多文档,决定用dropload.js来实现,下面就具体讲下我的实现方法吧。不多说,先上效果图:



具体实现代码:
头部引入
<link rel="stylesheet" href="css/dropload.css">
<script src="js/dropload.min.js"></script>
<script src="js/jquery-1.12.4.min.js"></script>
<script src="js/dropload.min.js"></script>
<script src="js/jquery-1.12.4.min.js"></script>
html代码:
<div class="content">
<ul class="lists"></ul>
</div>
<ul class="lists"></ul>
</div>
JS代码:
$(function() {
var counter = 2; //初始化分页,数据加载从第二页开始
$('.content').dropload({
scrollArea: window,
loadDownFn: function(me) {
$.ajax({
type: 'GET',
url: url + counter, //分页地址+ 页数
dataType: 'json',
success: function(data) {
if (data.key == 1) {
var result = '';
$.each(data.lists, function(key, value) {
result += '<div class="wrapper">' + '<span>hello, Mr zhang Wen
zhi</span>';
}
}
$(".lists").append(result);
}
// 每次数据加载完,必须重置
me.resetload();
}
else {
return false;
}
},
error: function(xhr, type) {
alert('数据加载出错!');
// 即使加载出错,也得重置
me.resetload();
}
});
counter++; //下拉一次页数加一
}
});});
var counter = 2; //初始化分页,数据加载从第二页开始
$('.content').dropload({
scrollArea: window,
loadDownFn: function(me) {
$.ajax({
type: 'GET',
url: url + counter, //分页地址+ 页数
dataType: 'json',
success: function(data) {
if (data.key == 1) {
var result = '';
$.each(data.lists, function(key, value) {
result += '<div class="wrapper">' + '<span>hello, Mr zhang Wen
zhi</span>';
}
}
$(".lists").append(result);
}
// 每次数据加载完,必须重置
me.resetload();
}
else {
return false;
}
},
error: function(xhr, type) {
alert('数据加载出错!');
// 即使加载出错,也得重置
me.resetload();
}
});
counter++; //下拉一次页数加一
}
});});
以上,很简单吧。不过现在用了一段时间,需注意的是第一页的数据需页面打开就加载,这就另写到静态页面中。如果想应用到实际项目中,代码一定要做好优化,否则会出现打开页面白屏或者下载加载过慢等问题。
参考下载github地址:https://github.com/king192/dropload.js
