最近项目需求:1、多图压缩上传(最多8张);2、图片异步上传;3、图片上传成功后预览;4、图片设置主图同时可删除。
根据这个想到了用plupload.js来实现此功能,这是基于jq的一款插件,详情见官网http://www.plupload.com
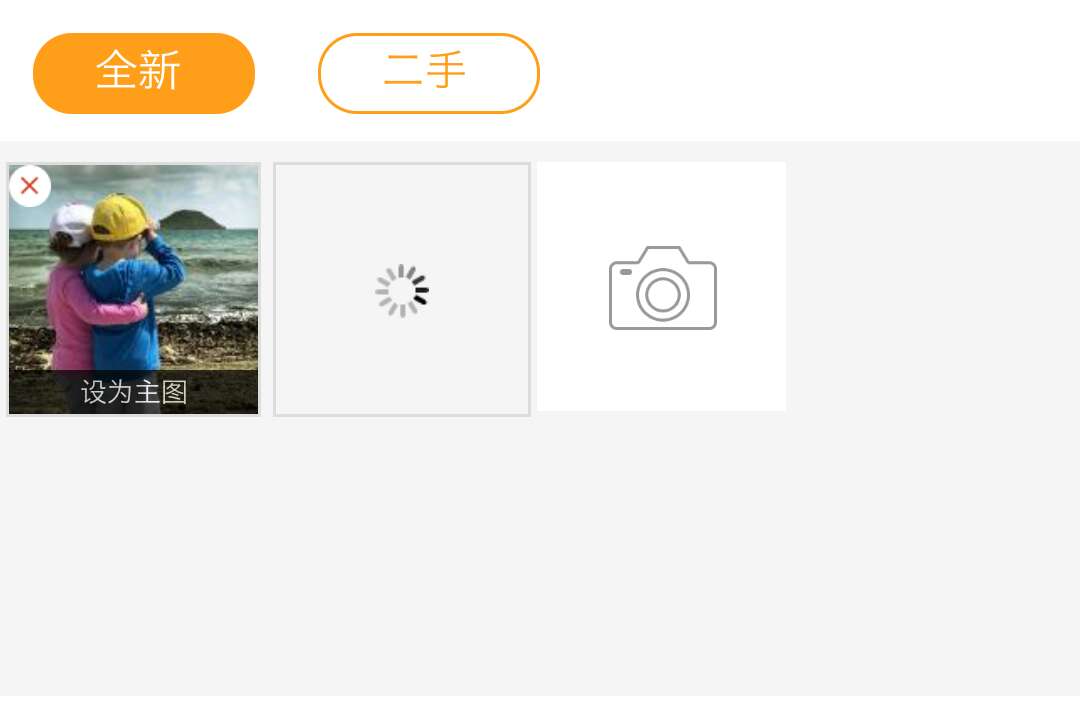
开文档介绍开始撸改代码了,最终跑起来的效果图如下:



以上图片上传基本实现了项目需求,但项目上线跑起来时,各种问题不期而遇。市面上有部分型号手机并不支持此插件上传。。为此特地去查看下他相关的资料:
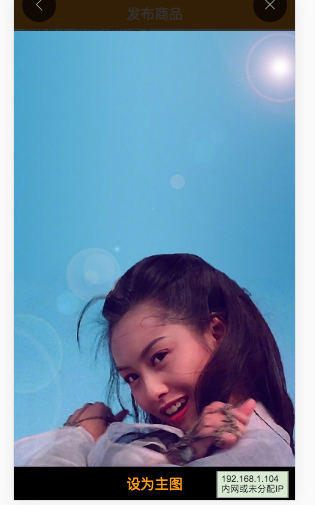
Plupload会自动侦测当前的环境,选择最合适的上传方式,并且会优先使用HTML5的方式。所以你完全不用去操心当前的浏览器支持哪些上传方式,Plupload会自动为你选择最合适的方式。 因为本网站是基于微信端运行,目前得到用户的反馈为:ipone7、红米Note3、小米Note4x、oppo R9s plus、vivo Xplay5、金立m6P不能调取手机相册功能,直接唤起相机(后去掉capture="camera"属性后,iPhone6,iPhone6 plus正常)或调取后不能选择图片! 关于这个问题,目前本人太菜鸟,在此基础上尚未得到好的解决办法。 问题是这个图片上传是用户入住网站的大问题所在,于是请教大神和同事朋友后,最后解决办法是换掉此插件!(其实这款插件针对大部分机型还是蛮友好的,移动端不友好但PC端却很nice)。 最后用imageUploader.js完美解决以上问题 跑起来效果图如下 :




基本实现了项目需求,图片压缩base64串异步上传,canvas预览,点击设为主图删除等功能都正常,终于算是松一口气了。 附上部分代码,后续会陆续补上:
头部引入两个主要js文件
<script type="text/javascript" src="/img/js/wrapper.js"></script>
<script type="text/javascript" src="/img/js/upload_image.js"></script>
上传配置
// 上传商品图片
var i = function(){
return ("img.preview").length;
}
//上传地址
var uploaderUrl = 'http://1yw.com/views/product/base64.php';
console.log(uploaderUrl);
new ImageUploader((".upload-area"),{
uploaderUrl:uploaderUrl,
//inputName:"consultFormDto.imgs",
beforeComplete:function(){
('#btn-send').attr('disabled',true);
},
afterComplete: function() {('#btn-send').attr('disabled',false);
if(i() > 0){
(".J_Showmeonfileuploaded").hide()
}
if(8 === i()){(".upload-btn").hide();
}
}
});
以上就是对用户移动端商品图片上传的解决了,写得比较急,马马虎虎,有时间会好好整理一下,包括代码总结,本人菜鸟一只,欢迎大神们多提意见。
